There are two ways to add custom fields to Restrict Content Pro: hardcoding all by yourself or the easy way of using a specialised tool built for the job.
If you are in a dilemma like Robert Frost, I am here to help you.
Two roads diverged in a yellow wood,
Robert Frost
And sorry I could not travel both
And be one traveler, long I stood
And looked down one as far as I could
Method 1: Add custom fields via code
Let’s say we want to add a field for users to add their Middle Names. You want this field to appear both on the register page and the edit profile page, let’s see how we will do it.
/**
* Adds the custom fields to the registration form and profile editor
*
*/
function pluginette_rcp_add_user_fields() {
$middle_name = get_user_meta( get_current_user_id(), '<meta charset="utf-8">rcp_middle_name', true );
?>
<p>
<label for="<meta charset="utf-8">rcp_middle_name"><?php _e( 'Middle Name', 'rcp' ); ?></label>
<input name="rcp_middle_name" id="<meta charset="utf-8">rcp_middle_name" type="text" value="<?php echo esc_attr( $middle_name ); ?>"/>
</p>
<?php
}
add_action( 'rcp_before_subscription_form_fields', '<meta charset="utf-8">pluginette_rcp_add_user_fields' );
add_action( 'rcp_profile_editor_after', '<meta charset="utf-8">pluginette_rcp_add_user_fields' );This makes the field appear both on the registration page and the edit profile page. Next we want to make sure user is not sending an empty value.
/**
* Determines if there are problems with the registration data submitted
*
*/
function pluginette_rcp_validate_user_fields_on_register( $posted ) {
if( empty( $posted['<meta charset="utf-8">rcp_middle_name'] ) ) {
rcp_errors()->add( 'invalid_middle_name', __( 'Please enter your middle name', 'rcp' ), 'register' );
}
}
add_action( 'rcp_form_errors', '<meta charset="utf-8">pluginette_rcp_validate_user_fields_on_register', 10 );
Now it’s time to store the data into the database. We will first validate the field. We don’t want users to inject terrible script into our database. Then, we save as user meta.
/**
* Stores the information submitted during registration
*
*/
function <meta charset="utf-8">pluginette_rcp_save_user_fields_on_register( $posted, $user_id ) {
if( ! empty( $posted['<meta charset="utf-8">rcp_middle_name'] ) ) {
update_user_meta( $user_id, '<meta charset="utf-8">rcp_middle_name', sanitize_text_field( $posted['<meta charset="utf-8">rcp_middle_name'] ) );
}
}
add_action( 'rcp_form_processing', '<meta charset="utf-8">pluginette_rcp_save_user_fields_on_register', 10, 2 );
That’s all. We just successfuly added a field to our registration form.
Why you may not want to do this?
- You need to have good knowledge of HTML, CSS, JavaScript and PHP
- It’s difficult to maintain. If you want to add another field or even change the field label, you always have to open your code editor and follow same process.
- You have to write extra code to
- store data to your membership instead of user meta
- export your data to CSV file
- export your data to PDF Invoice
- No way to display fields based on selected membership level
- What about conditional fields? You have to code it yourself.
Restrict Content Pro is an excellent plugin. That’s why Pluginette decided to write the custom fields addon.
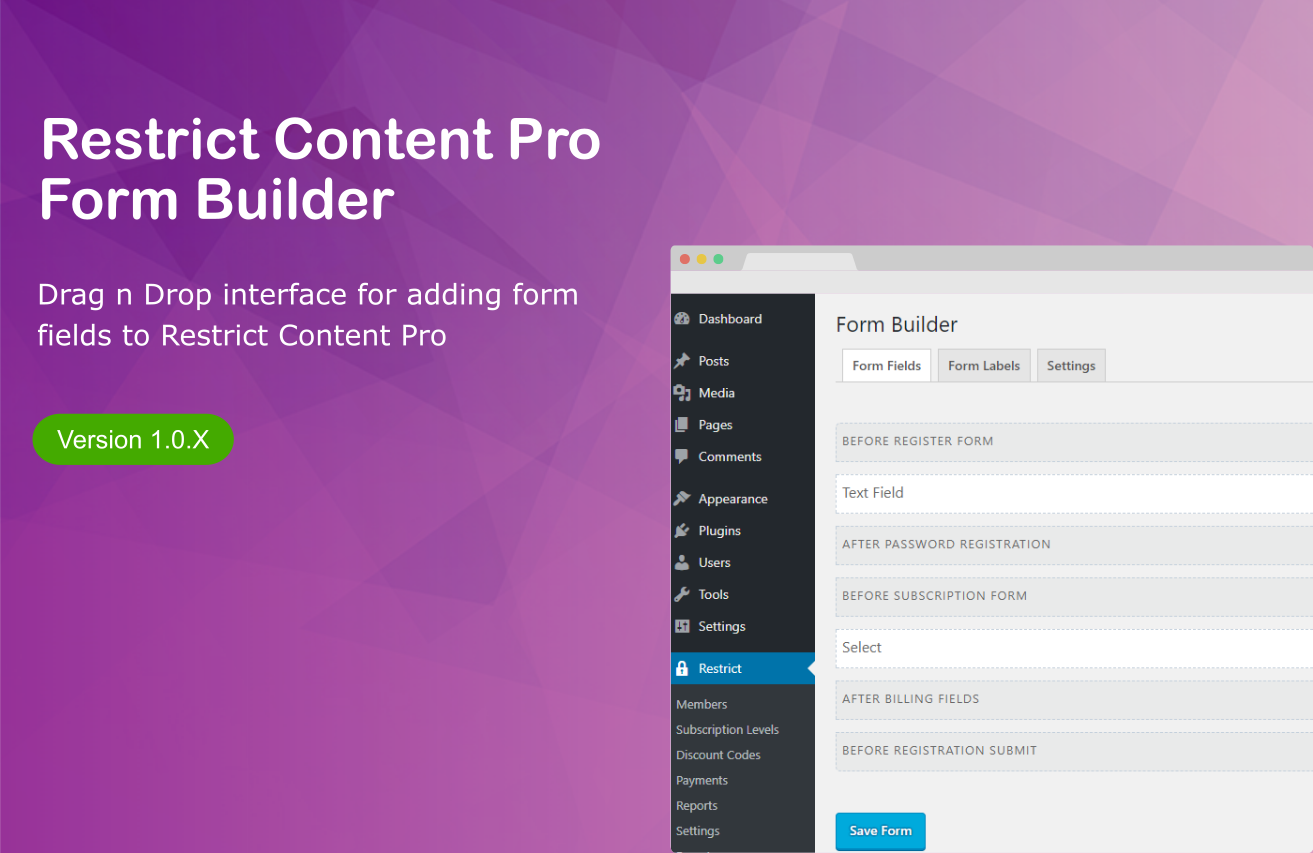
Method 2: Use Restrict Content Pro – Custom Fields Addon
This extremely cheap add-on allows you to easily create custom fields for your Restrict Content Pro forms. Built with VueJS, it has an intuitive interface that makes you want to keep adding more fields.
Let’s get started.
Buy and install the Restrict Content Pro addon
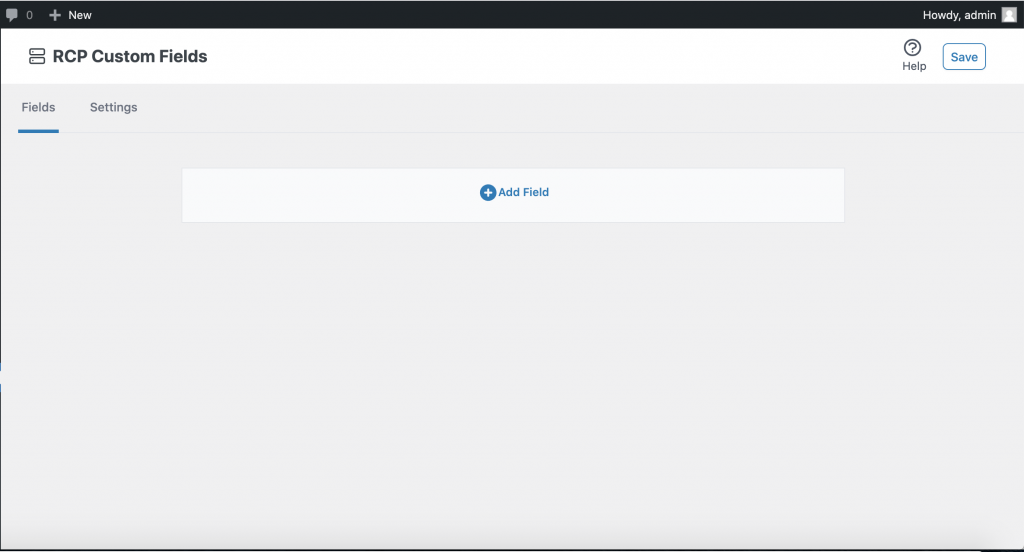
While it’s still very cheap, get your copy here on this site. Install the plugin and activate it. Go to Restrict > Custom Fields to add new fields.

Create your first field by clicking on the “Add Field” button
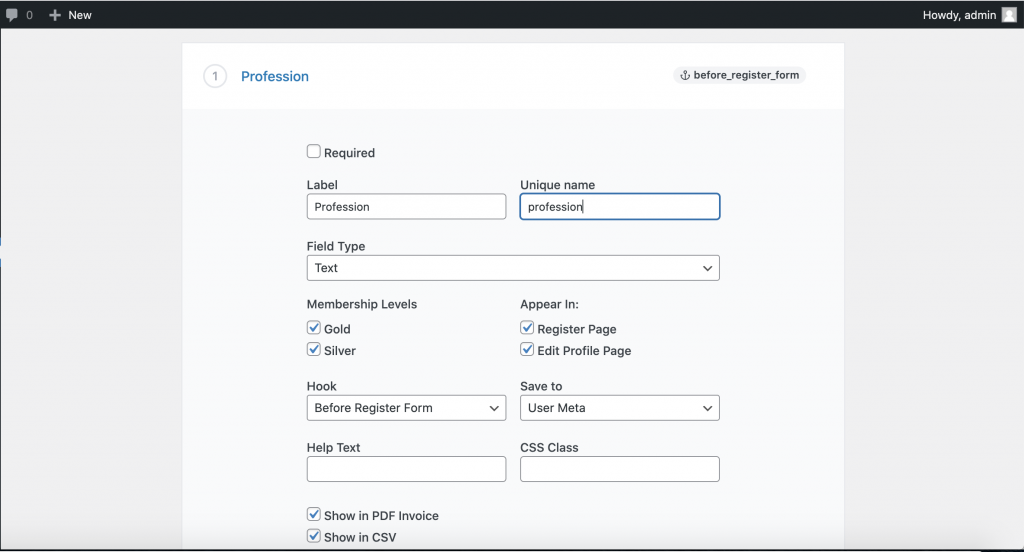
This allows you add the name, label, css, help, membership level and other important details easily.
Do you want to update your existing field? It’s as easy as creating a new one.
Want to export your field to CSV and PDF Invoice? Just click the checkbox.
Want to show fields only to certain membership levels? Just check the appropriate level
Want your field to appear only on Register page (frontend) or Edit Profile (admin) page?
These are just a few of the many possibilities this addon provides. You can add several types of fields from textbox, checkbox, select, radio, html, textarea, password etc


Leave a Reply