Before we talk about managing your fields, it’s important to know what field settings we have. We will cover the following topics —
- Default Fields
- Field Settings
Default Fields
These are the default fields added by WooCommerce. It’s very important to keep this in mind since we will be making reference to this later.
Field Settings

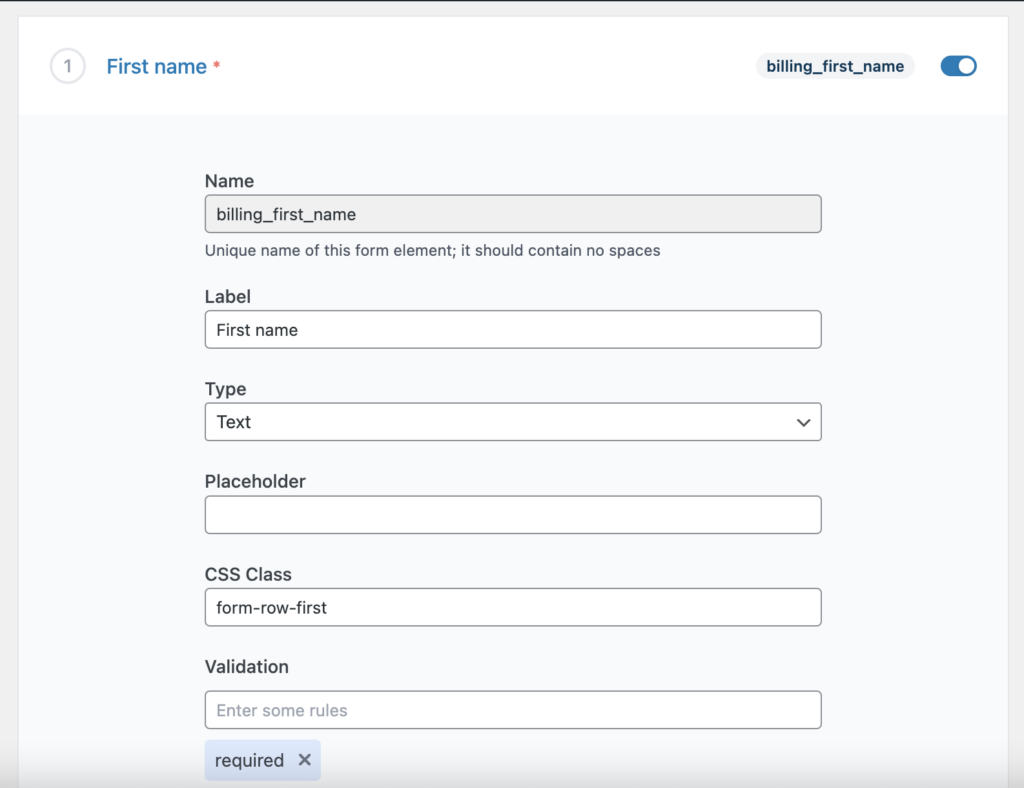
Name
Input name is the identifier of any field. The value of any field is stored with this identifier. As a result, it should be unique. You should never use the same name for two fields. Fields name should not contain spaces at all. A good example of a field name is billing_first_name.
As a matter of convention, it’s always good to prefix your fields with what it relates to. For example, if you are collecting notes for each Orders for example, you can say order_notes. If you’re adding a field that collects age of customers, you can use any of the following customer_age.
There are some field types that do not require name since no value will be collected. A good example is HTML field type.
If you were creating a form with HTML, this is what name would look like <input name="" />
Label
Label is the text beside or above each input. it’s what tells your customers what field they’re interacting with. if you are using placeholders, you may sometimes not want to show labels as in some cases it can be quite repetitive but it’s recommended to show labels since screen readers actively look for it.
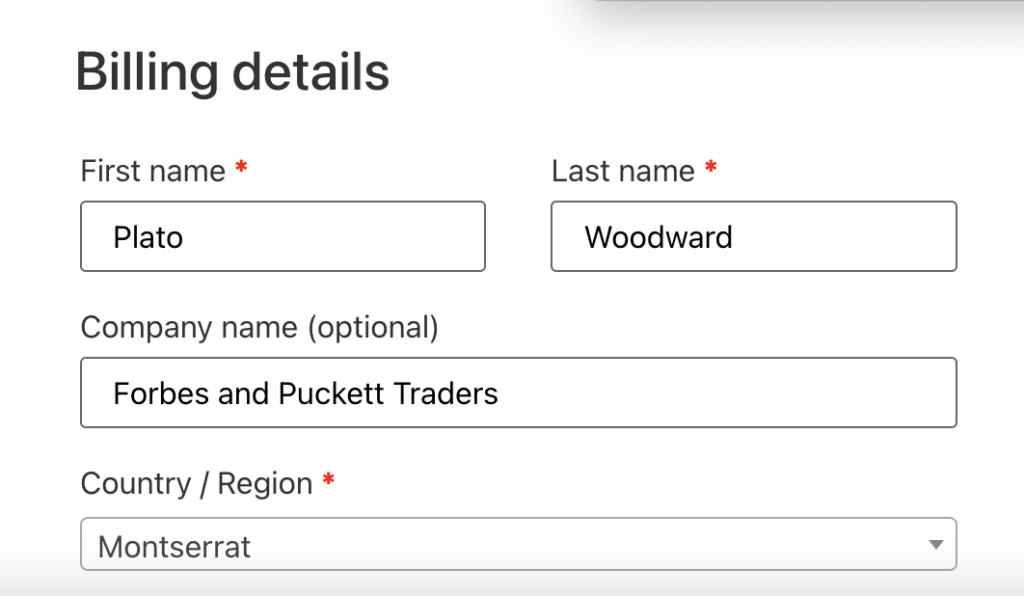
If a field is required, there will be an asterisk beside the label showing it’s required. If it’s optional, you will see the word “optional”.

Sometimes labels do not appear in the fields setting of some fields. That is because those fields are locale dependent. For example, the label of the State field will be “States” if you’re in the US but it will be “County” if you’re in the UK. Fields that are locale dependent are —
'billing_address_1',
'billing_state',
'billing_city',
'billing_country',
'billing_postcode',
'shipping_country',
'shipping_state',
'shipping_city',
'shipping_country',
'shipping_postcode',
'order_comments',
Type
Currently, we support the field types listed below. This is something that will change very often as we are actively trying to add as many fields as we can to make sure you are able to collect any information you want.
Placeholder
Placeholders are text that appear inside input fields before any other text is added. You can add Placeholders can be added to text input and textarea fields.
CSS Class
You can add single or multiple CSS classes to your fields. This is necessary when you want to style your field or when you want to position your field. You can use the available default CSS classes in addition to other classes you want.
form-row-first: your field will be positioned to the left and the width will be decreased to 50% of the available space.
form-row-last: your field will be positioned to the right and the width will be decreased to 50% of the available space.
Options
Options field setting allows you to set options that the customer will select. This setting only appears on certain fields type. Field types like Select and Radio have this setting because they require users to select values.
Where options appear, there must be a minimum of one (1) option.
Options are divided into two (2)
- Label – This is the text that will appear in the dropdown or beside the radio, it’s what your customers will see
- Value – This is hidden, your customers wont see it but it is what will be sent to the server. It’s recommended that it does not contain spaces.
Option Source
Option source is a dont-repeat-yourself kind of setting. It’s a pre-defined select dropdown. If you want to add a dropdown that contains all provinces of Canada, you wouldn’t want to start listing it out.
Currently, only one Option Source is available but we aim to add as much as possible soon.
Display Options
Something Display Fields in Order Details, Emails etc
Validation
Validation is important if you want only certain values from your customers. By default, WooCommerce allows you to only add three (3) validation rules but this addon allows you to add forty-five (45) validation rules. To know how to do this, please visit Validation
Conditional Fields
Do you want to show a particular field only if another field contains a particular value? This addon enables you to add a show/hide fields based on the value of another. For example, if you’re selling event tickets and your customer’s state is Wyoming, you want to know if they’ve visited the “Yellowstone National Park”. To know how to do this, please visit Conditional Fields